


Для создания сайта нужно два специалиста: дизайнер и верстальщик.
Качество работы дизайнера оценить достаточно просто: Вы получаете картинку и визуально проверяете ее на соответствие техзадания.
Но проверить качество работы второго специалиста — верстальщика (человека, который картинку превращает в html-код, который и является сайтом), — неспециалисту бывает очень непросто.
Но существует 5 простых шагов, применив которые Вы гарантированно сможете оценить качество верстки, даже если вы абсолютный “технический чайник”.
Согласитесь, когда Вы переходите на какой-то сайт, а он “не открывается”, т.е загрузка происходит более 5 секунд, у Вас сразу возникает желание либо закрыть этот сайт, либо параллельно с ожиданием открыть какой-то другой сайт (что однозначно сместит Ваше внимание).
Поэтому скорость загрузки сайта является одним из очень важных параметров.
Сайты могут загружаться долго по разным причинам: от применения “тяжелых” изображений до подключения некачественных скриптов.
Но Вам не важна причина, Вам важно, в случае обнаружения медленной скорости загрузки сайта, вернуть его на доработку верстальщику.
Скорость загрузки сайта определить очень легко. Самый простой способ — зайти на сервис https://developers.google.com/speed/pagespeed/insights/?hl=ru и ввести адрес своего сайта.
Вы узнаете не только величину скорости, но и советы по ее увеличению.
Говоря проще — Ваш сайт должен выглядеть одинаково (т.е соответсвовать картинке от дизайнера) во всех браузерах.
Дело в том, что разные браузеры (Firefox, Internet explorer, Safari и тд) по разному обрабатывают html-код. Что и приводит к разному отображению некоторых элементов.
Эта проблема легко решается верстальщиком. Как правило отсутствие кроссбраузерности является следствием спешки, а не низкой квалификации верстальщика.
Существуют различные сервисы для проверки кроссбраузерности. Но я не рекомендую ими пользоваться — они могут работать некорректно.
Поэтому просто установите себе популярные браузеры и откройте свой сайт в каждом из них.
Отдельно (и обязательно) проверяйте в браузере Internet Explorer. С ним бывает больше всего казусов.
Предыдущие шаги были направлены на удобство посетителя на Вашем сайте.
Следующие шаги направлены на удобство обработки Вашего сайта поисковыми системами.
Я не буду тут снова останавливаться на том, что ни в коем случае не стоит вкладывать деньги в SEO продвижение. Это абсолютно бесполезный инструмент для продвижения бизнеса: результат Вы получается спустя месяцы или годы, и результат вообще не гарантирован. А платить нужно с первого дня.
Но! Если Ваш сайт сделан удобно для поисковиков, то Вы, не вкладывая ни рубля в SEO, через какое-то время также по большиству запросов выйдете в топ (для “умников”: поведенческие факторы и грамотная реклама, приводящая на сайт именно целевую аудиторию).
Верстальщик из картинки создает HTML-файл. Существуют определенные правила в этом языке программирования.
Но Вам не нужно их изучать.
Просто зайдите на сайт: http://validator.w3.org/ и введите адрес своего сайта. В результате Вы увидите количество ошибок, если таковые есть.
Не вникайте в эти ошибки, просто скажите верстальщику их поправить.
Тут главное понимать, что Ваш сайт будет отлично работать и с этими ошибками. Потому что если были бы допущены критические ошибки, то Вы бы это увидели (сайт бы не работал, например).
Но, эти ошибки легко исправимые. Так что почему бы не получить сайт без ошибок.
На страницах сайта присутствуют заголовки. Как правило, они выделяются в тексте размером букв, жирностью и прочими визуальными элементами.
Но, помимо этого, в коде сайта заголовки должны быть отмечены специальными штуками (называются “тег”). Его значения как правило h1, h2 или h3.
Спросите у верстальщика — выделены ли заголовки тегами h.
Если у Вас есть основания не доверять его ответу, то Вы можете очень легко проверить сами.
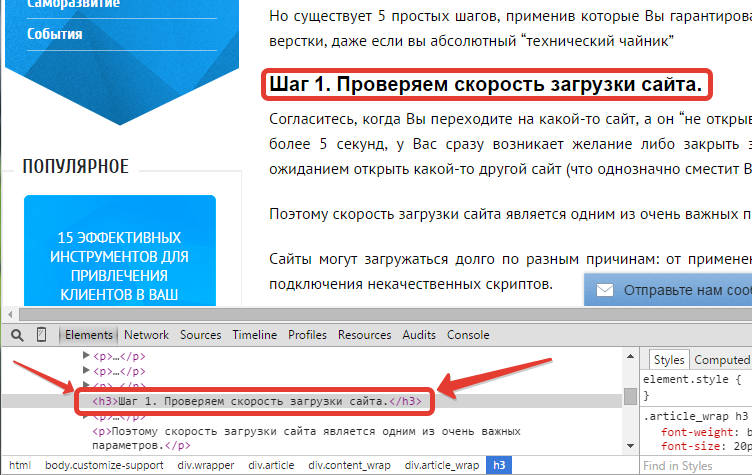
Для этого в браузере Google Chrome поставьте курсор между любыми буквами в заголовке, нажмите правую клавишу мыши, и выберите “Просмотр кода элемента”.
И посмотрите, стоит ли h около заголовка:

У каждой страницы есть заголовок.
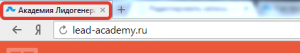
В коде страницы он обозначается “title”.
Когда посетитель смотрит Ваш сайт, то в браузере, на адресной строкой, он как раз видит заголовок страницы:

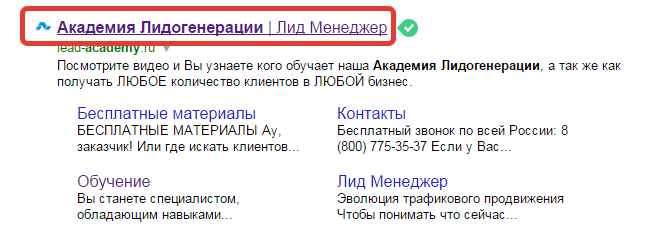
А поисковики подставляют этот заголовок, когда выводят Ваш сайт в результатах поиска.

Проверьте какой заголовок у Вашей страницы. Если его нет, или он не тот, который Вам нужен, то попросите верстальщика вписать нужный.
Конечно же, существуют и другие, более экзотические способы проверки работы верстальщика.
Но применив эти 5 шагов, Вы гарантированно точно сможете избежать наличия в Вашем сайте ошибок, которые не видны с первого взгляда.