


Дизайн влияет на конверсию. Он может помочь человеку, сделать его поиски в группе удобнее и быстрее. А может оттолкнуть, запутать и отбить всякое желание иметь с вами дело.
В этой статье мы поговорим о создании продающего оформления и рассмотрим наиболее частые ошибки предпринимателей и дизайнеров. Но сначала — главное правило:
Любой элемент дизайна должен иметь цель и приносить пользу. Просто для красоты делать ничего не надо.
Обложка или аватар — это первое, что видят люди, когда заходят в сообщество. И если при первом взгляде человек не поймет, что вы можете ему предложить, он уйдет. Никто не станет читать ваши преимущества, пока не заинтересуется.
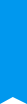
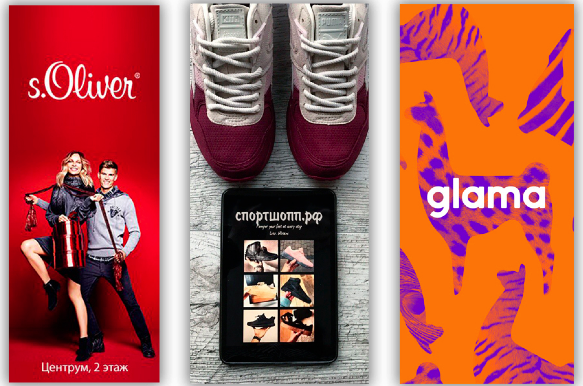
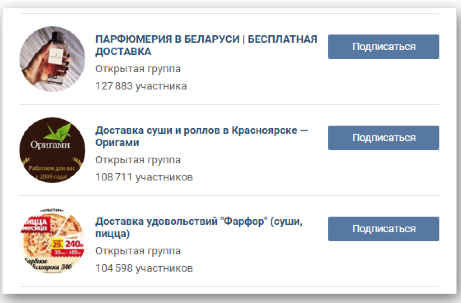
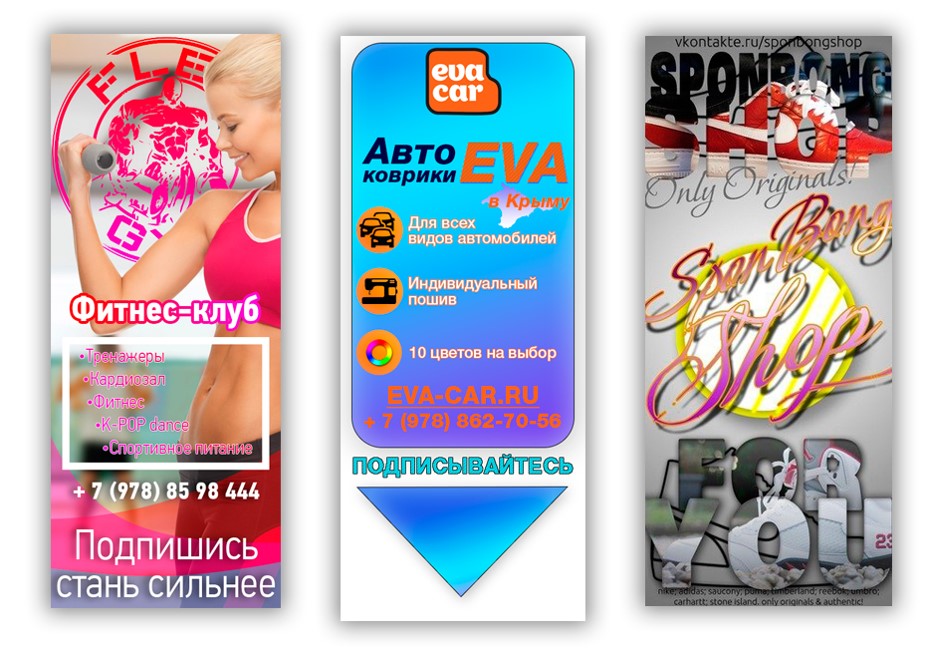
Посмотрите на эти аватары:

Вспомните главное правило. Несут ли эти изображения какую-то пользу? Клиенты поймут, что там продается? Скорее всего, нет.
Поэтому аватар — это не просто красивая картинка с вашим логотипом. На нем нужно поместить информацию, которая поможет людям понять, чем вы им полезны.
Что можно написать на аватаре:
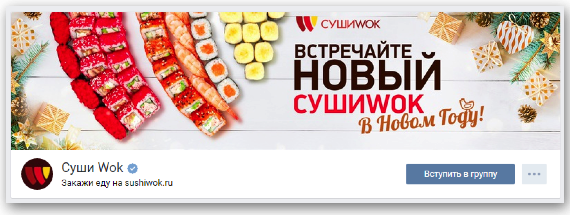
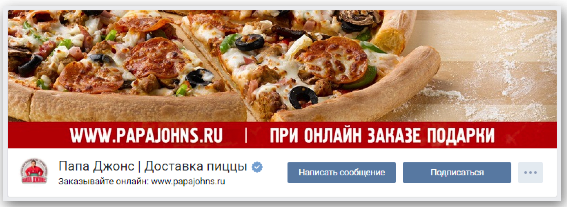
Вот хорошие примеры оформления:

2. Аватар перегружен
Противоположность предыдущей ошибки. Некоторые дизайнеры стараются поместить на аватаре побольше информации. Это тоже плохо — посетителям тяжело найти то, что им действительно важно.

Когда информации слишком много, ее тяжело воспринимать. Скорее всего, люди поленятся все читать и просто пройдут мимо.
Хорошие примеры — те же, что и в предыдущем пункте. Выделите самое главное — а остальное спрячьте в меню.
Эта проблема встречается все же, но о ней важно помнить.На обложку люди смотрят, когда заходят в сообщество. Название видно еще раньше: в рекламном посте, в ленте, в списке групп. И если по нему непонятно, чем вы занимаетесь, люди просто пройдут мимо.
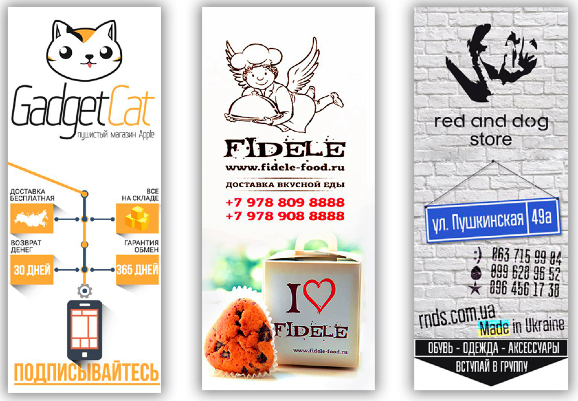
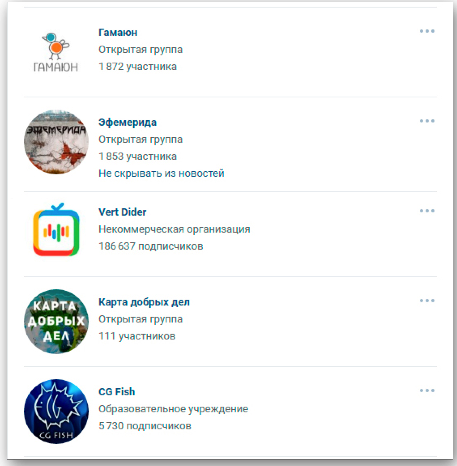
Посмотрите на примеры:

Во-первых, по этим названиям никак нельзя понять, о чем сообщество. Во-вторых, они полностью упускают трафик с поиска по ключам.
Такие названия можно использовать, если ваш бренд уже известен. А пока о вас не знают миллионы людей, лучше делать так:

Это проблема обложек — на компьютере и на телефоне они выглядят по-разному. На мобильных устройствах обложка обрезается по краям. Дизайнер может поместить что-нибудь важное на краю — а часть аудитории ничего не увидят.
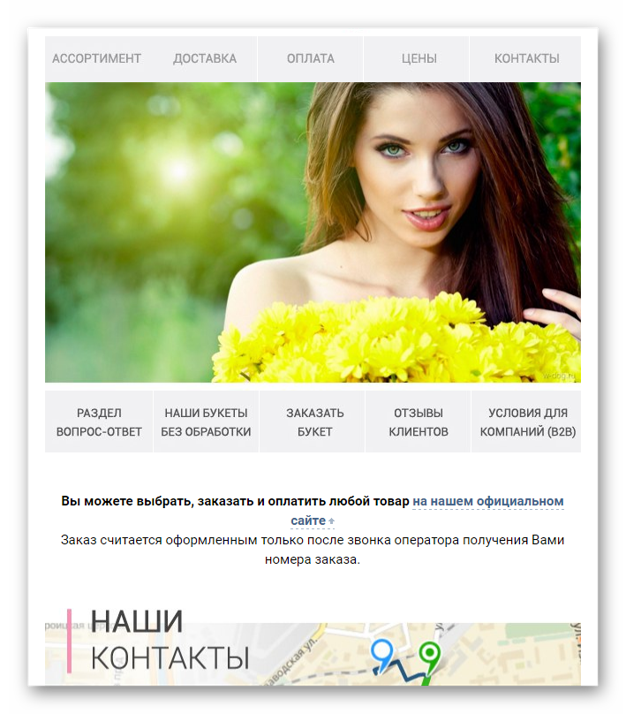
Посмотрите:

На первой обложке ничего нельзя прочитать. На второй все в порядке. Постарайтесь помещать нужную информацию ближе к центру — тогда оформление будет хорошо смотреться на всех устройствах.
Кнопка «Написать сообщение» позволяет клиенту быстро связаться с вами, чтобы сделать заказ, задать вопрос, сообщить об ошибке или написать отзыв. Отключая эту кнопку, вы лишаете себя прибыли и обратной связи.
Большинство людей не захочет листать страницу, искать блок контактов, переходить по ссылке и писать в личку незнакомому человеку. Чем больше действий нужно совершить — тем меньше будет конверсия.
Клиенты не могут написать, если им что-то нужно:

А здесь могут, и это удобно:

Бывают случаи, когда эта кнопка не нужна. Если вам нужен только узкий сегмент подписчиков, в сообщениях сообщества будет много нецелевых обращений. Лучше их отключить, чтобы менеджеры не тратили время впустую.
Частая ошибка предпринимателей и начинающих дизайнеров. Они экспериментируют со шрифтами, цветом, градиентами и тенями — в итоге информацию очень тяжело прочитать.

Кроме того, это отпугивает посетителей. Человек может подумать, что раз у вас плохой дизайн, то и продукция не очень.
Выберите 2-3 основных цвета и шрифт без засечек — и используйте только их. Важно, чтобы текст контрастировал с фоном — тогда его будет легко читать. Не используйте градиент и тени, не имея опыта в дизайне.
Эта проблема преследует всех, кто мало знаком с wiki-версткой. Люди просто загружают на страницу картинки и прописывают ссылки. Смотрят на компьютере — вроде все хорошо.

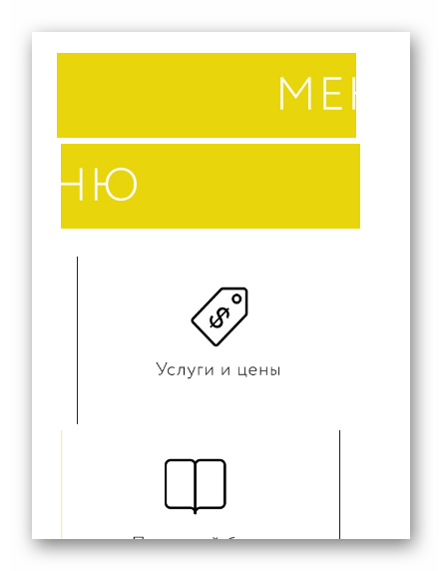
А на телефоне тем временем творится такое:

Чтобы меню выглядело хорошо на любых устройствах, нужно использовать табличную верстку. Каждое изображение поместите в отдельную ячейку таблицы. Тогда на маленьких экранах структура сохранится, и меню будет аккуратным.
Помните пункт про перегруженность аватара? В меню это тоже важно. Некоторые дизайнеры думают, что много пунктов меню — это здорово. Они приносят пользу: больше информации, ответы на любые вопросы. Каждый может найти то, что ему нужно.
На самом деле, когда человек открывает меню и видит 10 ссылок на разные страницы, — он теряется.
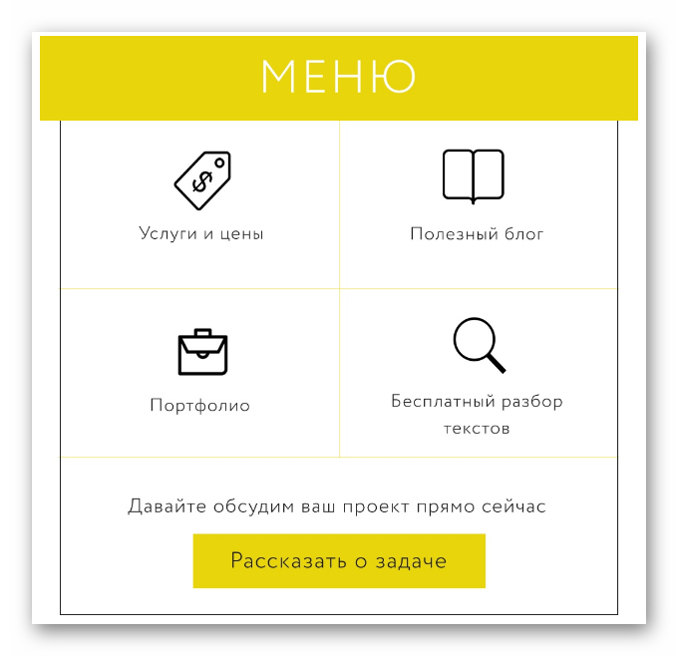
Посмотрите на пример:

Выглядит аккуратно, но куда заходить? Что нажать? А ведь там еще снизу карта, телефоны и адреса. Если пользователю сложно сделать выбор, скорее всего, он его не сделает.
Такой интерфейс хорошо работает в сообществах по интересам и каталогах. Но не в коммерческих группах.
Меню должно быть лаконичным и интуитивно понятным. Для большинства коммерческих сообществ достаточно 3-6 пунктов.

9. Не используется статус
Статус — это дополнительное текстовое поле у всех на виду. Но некоторые владельцы сообществ его не используют или пишут туда что-то бесполезное.

Постарайтесь использовать статус с умом. В него можно вписать условия доставки, время работы, телефон и любую другую важную информацию.
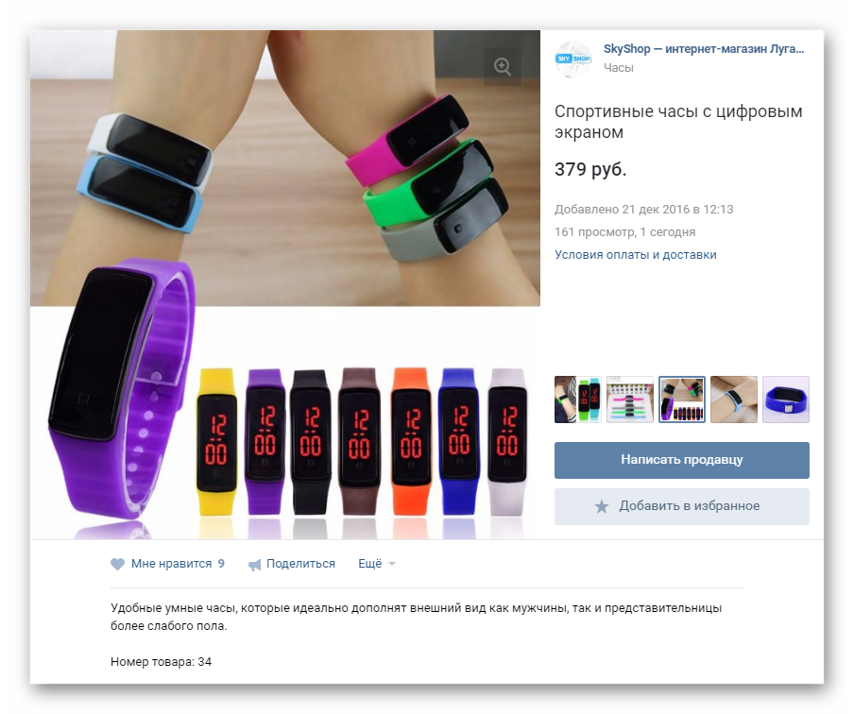
Во многих магазинах практически не оформляют карточки товара. Туда ставят стоковую фотографию и пишут цену. Помогает ли это клиентам выбрать? Вряд ли.
Сделайте настоящие фотографии своих товаров. Даже фото на телефон лучше, чем картинка из интернета. И не забудьте про текст. Напишите, что входит в комплект, какие преимущества, кому этот товар пригодится. Конверсия тут же вырастет.

Посмотрите на свое сообщество. Нет ли там одной из этих ошибок? Возможно, исправив их, вы повысите конверсию и получите больше заказов.