


Бывает, что надо быстро создать посадочную страницу или лендинг. Любой лендинг начинается с прототипа (иногда его называют макетом). Прототип — это план-схема, где указаны основные блоки и элементы страницы. Вы рисуете его, отдаете дизайнеру и верстальщику — а они создают сайт.
Простейшие прототипы можно набросать прямо в Word’е, но удобнее использовать специальные сервисы. В этой статье мы расскажем, какие сервисы подходят для прототипирования, как они работают и чем отличаются. А вы сможете буквально за полчаса сделать хороший эскиз, если потребуется.

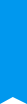
Так может выглядеть прототип страницы
Сайт: moqups.com
Язык: английский
Цена: от $13 в месяц
Бесплатная версия: есть, включает 1 прототип весом до 5 Мб
Moqups — классический инструмент прототипирования, который работает в браузере. Здесь много готовых элементов: фигур, иконок, схематичных изображений. Все они детально прорисованы. Например, формы подписки выглядят, почти как на готовом сайте. А еще можно загружать свои изображения и иконки.

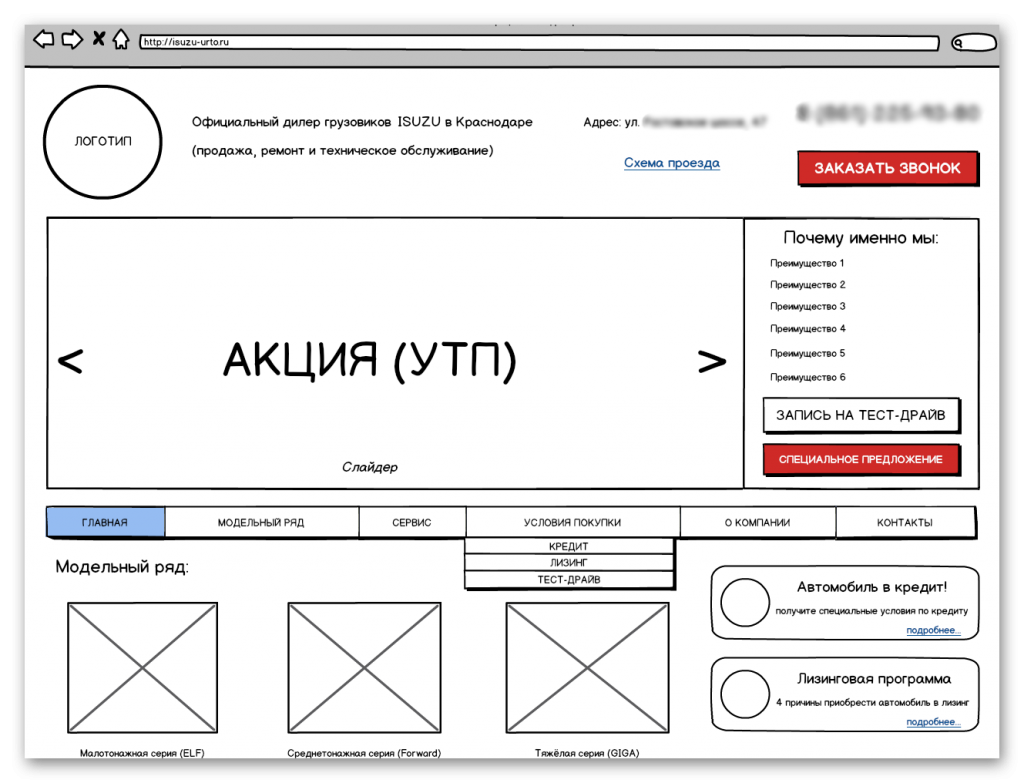
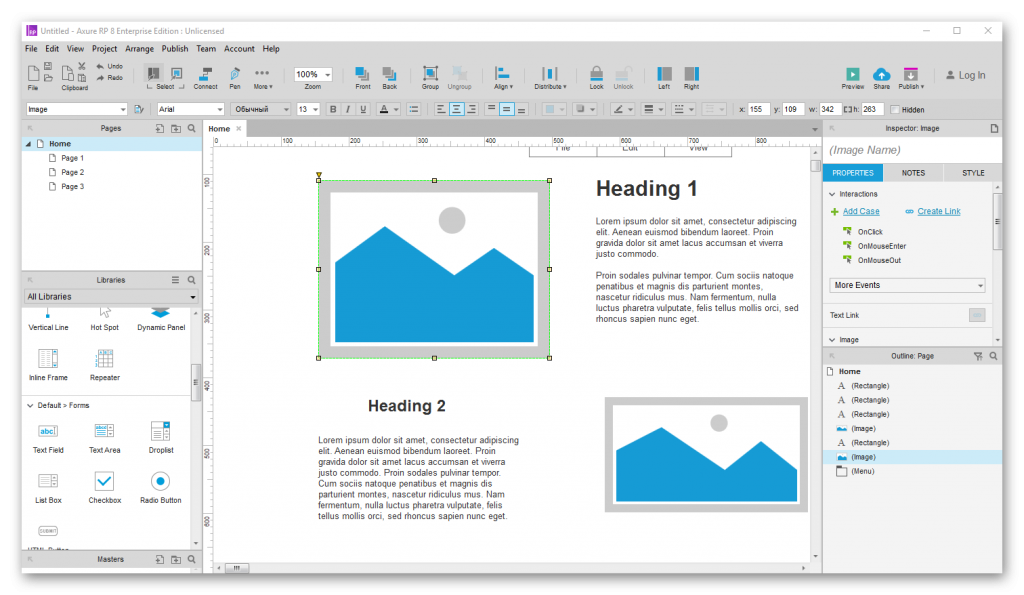
Так выглядит элементарный прототип в Moqups
Интерфейс простой. Слева — меню выбора элементов (фигур, текстовых блоков, кнопок и т.д.). Справа — область для настройки каждого элемента (тут можно указать размер и расположение фигуры, шрифт текста). Разобраться легко, даже если не знаете английский язык.
К работе над прототипом можно подключать коллег. Например, копирайтера и дизайнера. Все прототипы хранятся в облаке — не потеряются и будут доступны с ноутбука или смартфона.
Бесплатная версия ограничена по функционалу. Создавать эскизы можно бесплатно, но чтобы скачать их в формате PDF или PNG — надо заплатить.
Сайт: balsamiq.com/products/mockups
Язык: английский
Цена: $ 89 для локальной версии; от $ 12 в месяц в облаке; $ 5 в месяц за расширение для Google Chrome
Бесплатная версия: 30 дней во всех вариантах, полнофункциональная
Balsamiq Mockups можно установить на компьютер или открыть в браузере. Еще есть расширение Balsamiq Wireframes для Google Chrome. С расширением можно создавать эскизы сразу на Гугл Диске.
Интерфейс во всех трех версиях практически одинаковый. Настольная версия лучше подходит, если вы используете программу в одиночку, облачная — если работаете в команде и рисуете много прототипов.

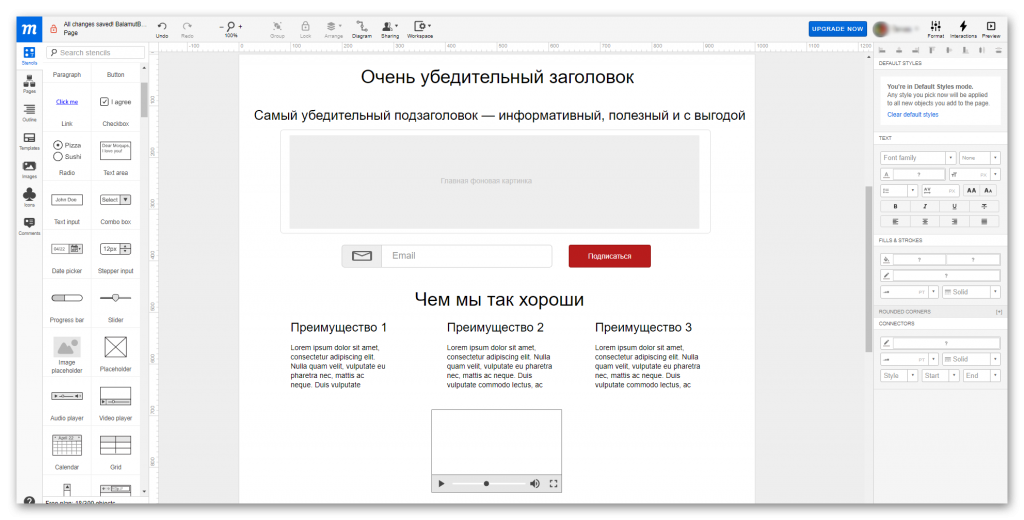
В отличие от обычного Moqups, меню элементов здесь горизонтальное
и расположено сверху, а не слева
Внутри лежит очень много кнопок, форм и других элементов (в платных тарифах — более 3000). Все это нарисовано в нарочито небрежном стиле, словно от руки. Если вам не нравится такой стиль — можно отключить его и заменить более строгим. Как и Moqups, Balsamiq легко освоить.
Готовый прототип вы скачиваете в формате PNG или PDF.
Сайт: mockplus.com
Язык: английский
Цена: $ 199 в год или $ 399 единоразово
Бесплатная версия: 8 дней, без ограничений
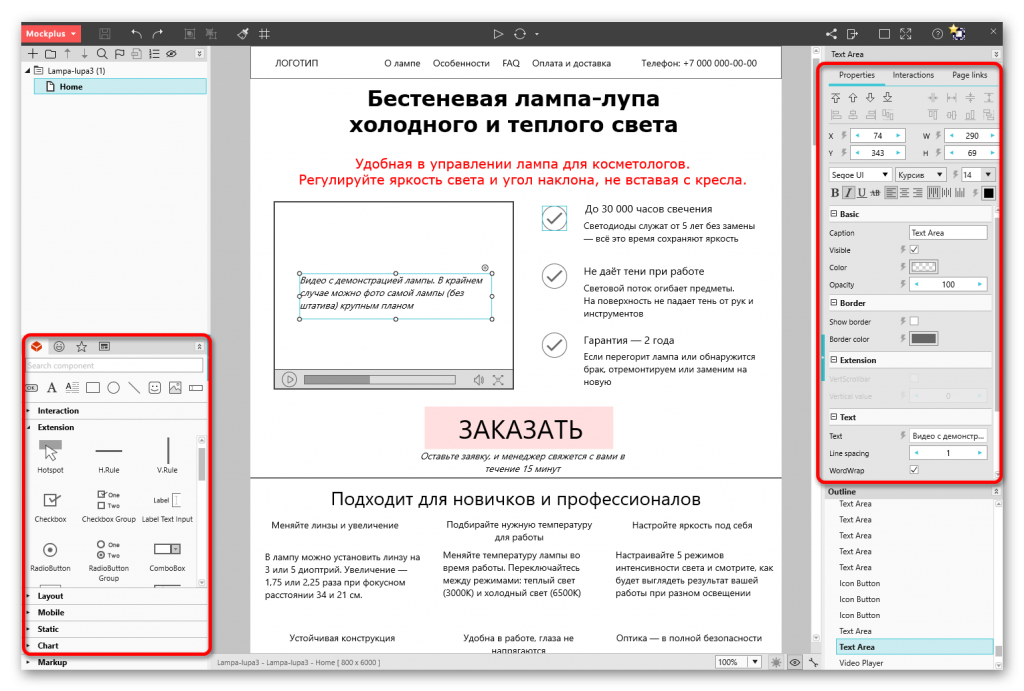
Mockplus мало отличается по функционалу от от обоих «Мокапсов». Здесь много эскизных элементов (около 3000) и интуитивный интерфейс. Есть версия для мобильных устройств — под iOS и Android. Можно рисовать прототипы на ноутбуке, с планшета или Айфона.
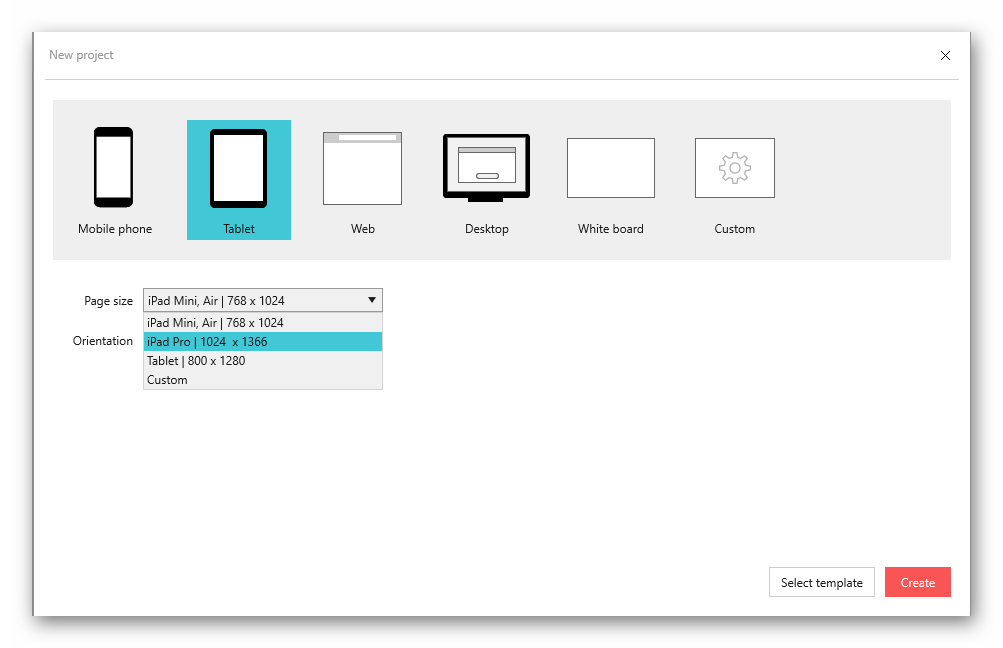
Перед созданием эскиза вы выбираете размер в соответствии с назначением. Делайте прототип для обычной web-версии или специально под мобайл.

Можно выбрать стандартное разрешение (например, 1024х1366 для iPad Pro)
или установить нужный размер
Для всех фигур предусмотрена тонкая настройка — устанавливайте размер в пикселях, смещайте, задавайте шрифт и размер текста, группируйте отдельные элементы.

В Mockplus получаются понятные симпатичные прототипы
Можно создавать интерактивные многостраничные эскизы — с активными ссылками для перехода с одной страницы на другую.
Сайт: pidoco.com
Язык: английский
Цена: от $12 в месяц
Бесплатная версия: 31 день
Сервис хорош простотой. Шаблонов и элементов там немного (по сравнению с другими сервисами). Интерфейс интуитивный — в Pidoco разобраться легче, чем в любом другом сервисе. Открываете и сразу работаете. Он хорош для новичков: минималистичное меню, легкое управление, месяц бесплатного пользования.

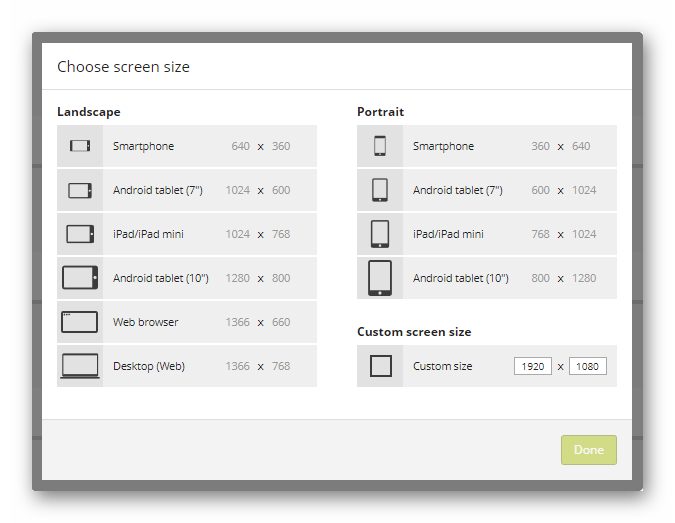
Здесь тоже можно делать прототипы обычных веб-страниц, мобильных версий сайтов или мобильных же приложений под разные устройства
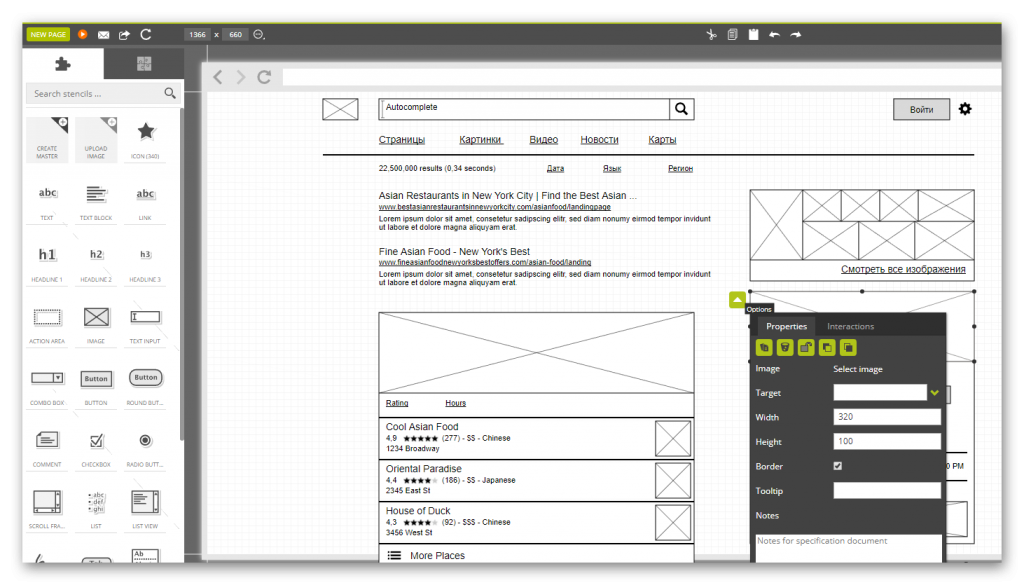
Интересно, что есть несколько уже «собранных» прототипов:

Прототип страницы поисковой выдачи Google. Возьмите его за основу —
и сделайте что-то свое
Сайт: axure.com
Язык: английский
Цена: от $29 в месяц либо $495 единоразово
Бесплатная версия: 30 дней, без ограничений
Самый известный сервис для прототипирования. В Axure можно делать прототипы и блок-схемы, прокладывать маршрут пользователей по сайту и прорабатывать разные варианты одной и той же страницы. И даже создавать интерактивный многостраничный эскиз для целого сайта (с работающими внутренними ссылками на другие страницы).
Axure подходит для продвинутых пользователей. Им пользуются UI-дизайнеры и проектировщики интерфейсов. У него самый богатый функционал, но и стоит сервис дороже прочих.

Начало работы с Axure
Интерфейс насыщенный: много кнопок и функциональных областей, выглядит это загроможденно. За пять минут не разберешься. Но в целом сервис не слишком сложный.
Сайт: wireframesketcher.com
Язык: английский
Цена: $ 99 единоразово
Бесплатная версия: 14 дней, без ограничений
Разработчики позиционируют WireframeSketcher как инструмент для профессионалов. Здесь можно сделать прототип сайта или мобильного приложения. Если нужно — создавайте или загружайте собственные шаблоны, значки, метки, картинки и другие элементы. Стандартных иконок более 2000.

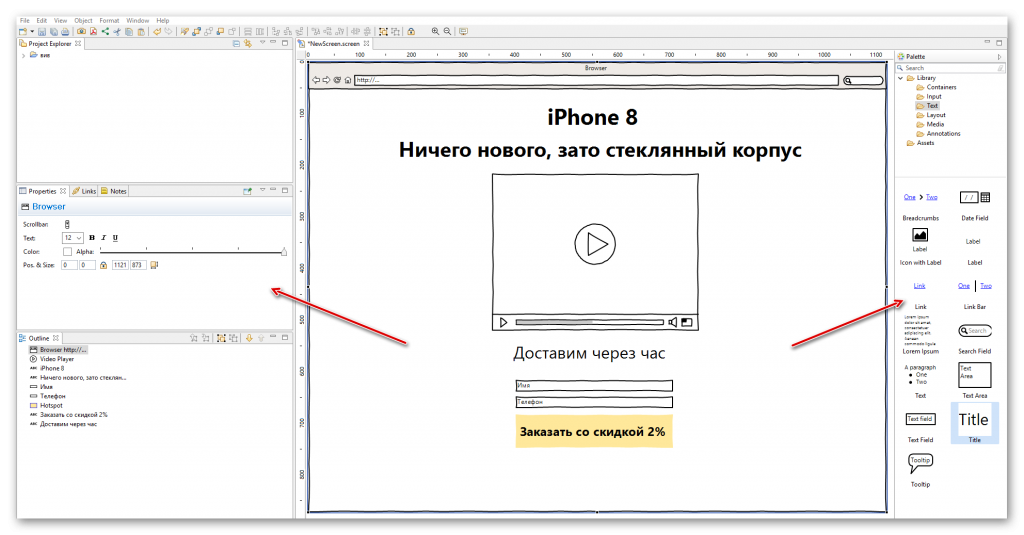
Слева — панель настройки отдельных элементов, справа — склад этих элементов
Помимо Windows и Mac, сервис работает на операционной системе Linux (в отличие от большинства других). Есть режимы скетч — «набросок от руки» — и обычный. Можно делать интерактивные прототипы на несколько страниц (для комплексных сайтов).
Из минусов — «тяжелый», визуально устаревший интерфейс. К нему надо привыкать.
Сайт: ninjamock.com
Язык: английский
Цена: от $10 в месяц (либо бесплатно, но эскизы будут видны другим пользователям)
Бесплатная версия: есть
Сервис интересен тем, что платная и бесплатная версии одинаково функциональны. Но в бесплатной версии ваши проекты общедоступны: их видят все другие пользователи. Если это вас не смущает, и платить не хочется — Ninjamock однозначно ваш выбор.

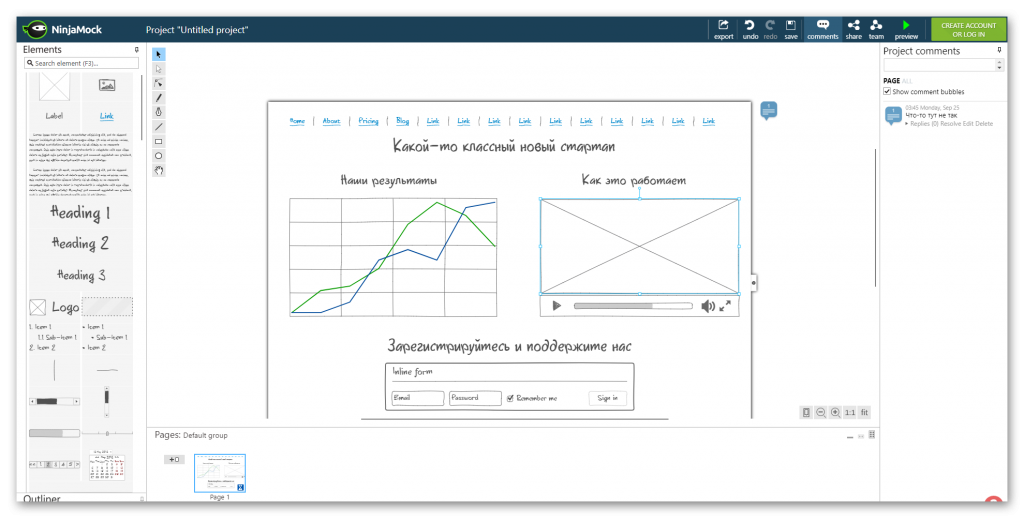
Рабочая область Ninjamock
Освоиться можно за пару минут. Все элементы расположены в левой части, в основном меню ничего лишнего. Выбирайте нужную фигуру или текстовое поле, перетаскивайте мышкой и изменяйте, как захочется. Все это — в том же стиле «набросок от руки».
Ninjamock работает только в браузере — десктопной версии нет.
Сайт: powermockup.com
Язык: английский
Цена: от $60 (единоразово)
Бесплатная версия: есть, ограничена по функционалу
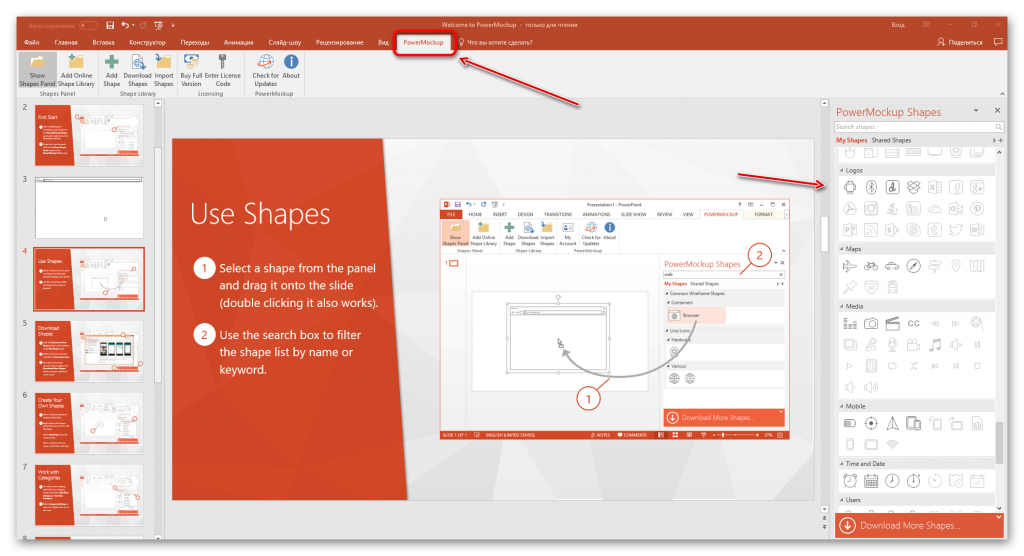
Этот сервис расширяет возможности стандартного PowerPoint (из пакета Microsoft Office). Устанавливаете — и в PowerPoint появляется вкладка PowerMockup.

Решение интересное, но пробная версия почти бесполезна. Там очень мало доступных элементов прототипа. Чтобы пользоваться сервисом полноценно, надо заплатить 60 долларов.
Сайт: iplotz.com
Язык: английский
Цена: от $15 в месяц
Бесплатная версия: есть
У Iplotz есть полноценная бесплатная версия для Windows, Mac и мобильных устройств на Android. Ограничения небольшие: можно работать только с одним проектом (максимум на 5 страниц-прототипов) и нельзя подключать к работе других людей. Если вам нужно просто набросать схему странички, это не помешает.

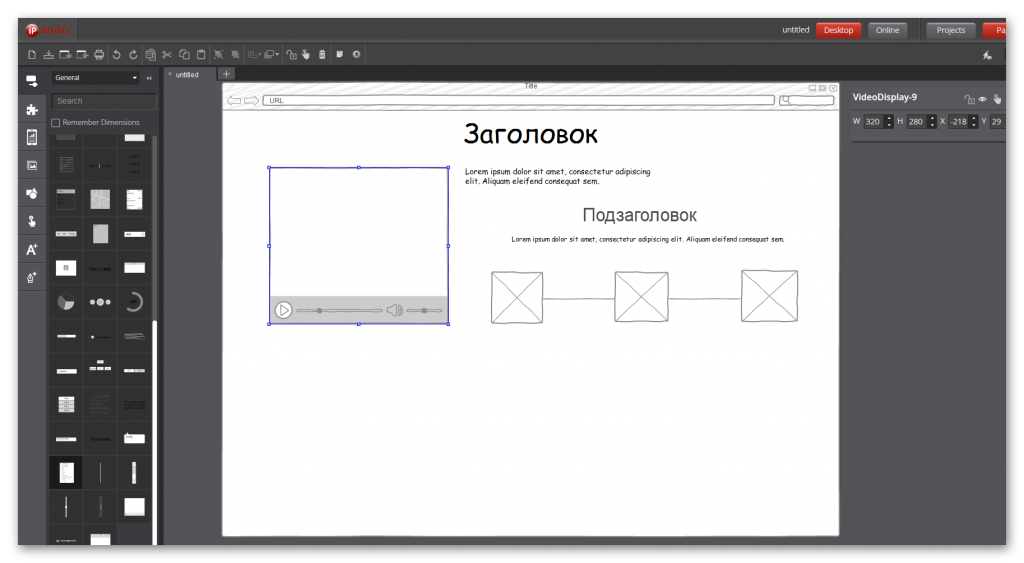
Рабочая область Iplotz
Фигур и иконок мало — всего несколько сотен. Создать детализированный красивый прототип не получится. Но если вы не дизайнер, много красивостей вам и не нужно.
Выгрузить эскиз можно в PNG, PDF или HTML.
Если ни один из сервисов вам не понравился — попробуйте эти:
У всех сервисов много общего: готовые наборы шаблонов, многопользовательский режим. Все работают в браузере, некоторые — в виде отдельной программы на ПК. Все — только на английском, и почти все — платные. Это минус. Зато у большинства предусмотрен пробный период сроком 14-30 дней — это плюс.